Организация макетов в рабочей области
Пришел проект, над которым уже поработали другие проектировщики. Проект большой, фигма с кучей экранов.
И в фигме этой — месиво. Группы макетов называются «от Миши», «23.10», «Сценарий 1», и случайным образом располагаются на страницах. Три дня я просто расставляла макеты в какую-то понятную структуру, удаляла дубликаты, искала вместе с клиентом среди 4-5 версий последнюю одобренную.
Я не уверена, что мой способ расставлять макеты идеальный, но у меня все устроено так:
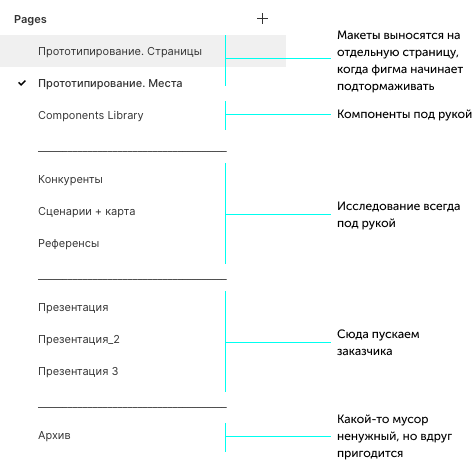
Разбиение по страницам

- Проект начинается с исследования. Сначала появляются страницы с конкурентами, референсами и юзер-флоу/сиджиэмкой. Они остаются под рукой, и всегда можно подглядеть, что там другие придумали, и что мы там сами на этапе проектирования понапридумывали.
- В процессе появляется Архив, куда скидывается всякое не очень нужное.
- Когда начинаем проектировать, сразу появляется страница компонентов (обычно я ее копирую из прошлого проекта, а потом уже меняю). И страница с экранами. Если экранов мало, и дизайнер один, то страница одна. Если фигма начинает подтормаживать, то экраны более менее логично делятся на два экрана. Если над проектом работает несколько дизайнеров, то каждый уходит на свою страничку, чтоб друг другу не мешать.

Можно использовать эмоджики, чтоб проще находить нужную страницу
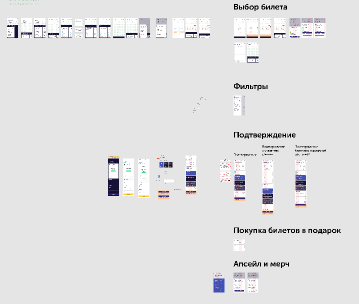
Расположение на странице

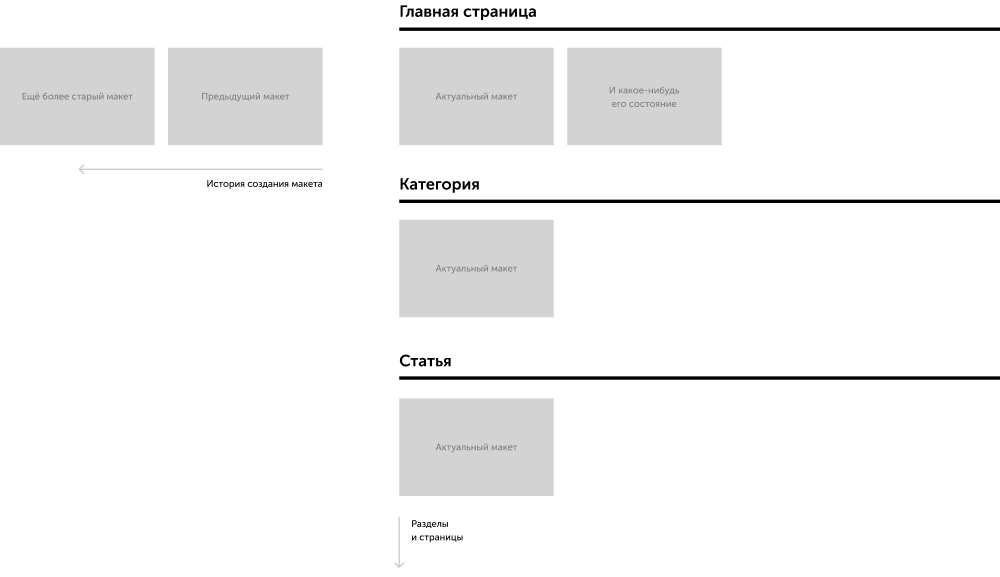
У каждого раздела есть ГИГАНТСКОЕ название. Так издалека видно куда приближаться.
Если у страницы несколько версий, то все старые уходят влево. То есть самая правая всегда самая новая.
Сразу видно, какие макеты получились легко, а с какими пришлось помучаться